This tutorial will guide you how to write a post in the Chirpy template, and it’s worth reading even if you’ve used Jekyll before, as many features require specific variables to be set.
Naming and Path
Create a new file named YYYY-MM-DD-TITLE.EXTENSION and put it in the _posts of the root directory. Please note that the EXTENSION must be one of md and markdown. If you want to save time of creating files, please consider using the plugin Jekyll-Compose to accomplish this.
Front Matter
Basically, you need to fill the Front Matter as below at the top of the post:
1
2
3
4
5
6
---
title: TITLE
date: YYYY-MM-DD HH:MM:SS +/-TTTT
categories: [TOP_CATEGORIE, SUB_CATEGORIE]
tags: [TAG] # TAG names should always be lowercase
---
The posts’ layout has been set to
postby default, so there is no need to add the variable layout in the Front Matter block.
Timezone of Date
In order to accurately record the release date of a post, you should not only set up the timezone of _config.yml but also provide the post’s timezone in variable date of its Front Matter block. Format: +/-TTTT, e.g. +0800.
Categories and Tags
The categories of each post are designed to contain up to two elements, and the number of elements in tags can be zero to infinity. For instance:
1
2
3
4
---
categories: [Animal, Insect]
tags: [bee]
---
Author Information
The author information of the post usually does not need to be filled in the Front Matter , they will be obtained from variables social.name and the first entry of social.links of the configuration file by default. But you can also override it as follows:
Adding author information in _data/authors.yml (If your website doesn’t have this file, don’t hesitate to create one).
1
2
3
4
<author_id>:
name: <full name>
twitter: <twitter_of_author>
url: <homepage_of_author>
And then use author to specify a single entry or authors to specify multiple entries:
1
2
3
4
5
---
author: <author_id> # for single entry
# or
authors: [<author1_id>, <author2_id>] # for multiple entries
---
Having said that, the key author can also identify multiple entries.
The benefit of reading the author information from the file
_data/authors.ymlis that the page will have the meta tagtwitter:creator, which enriches the Twitter Cards and is good for SEO.
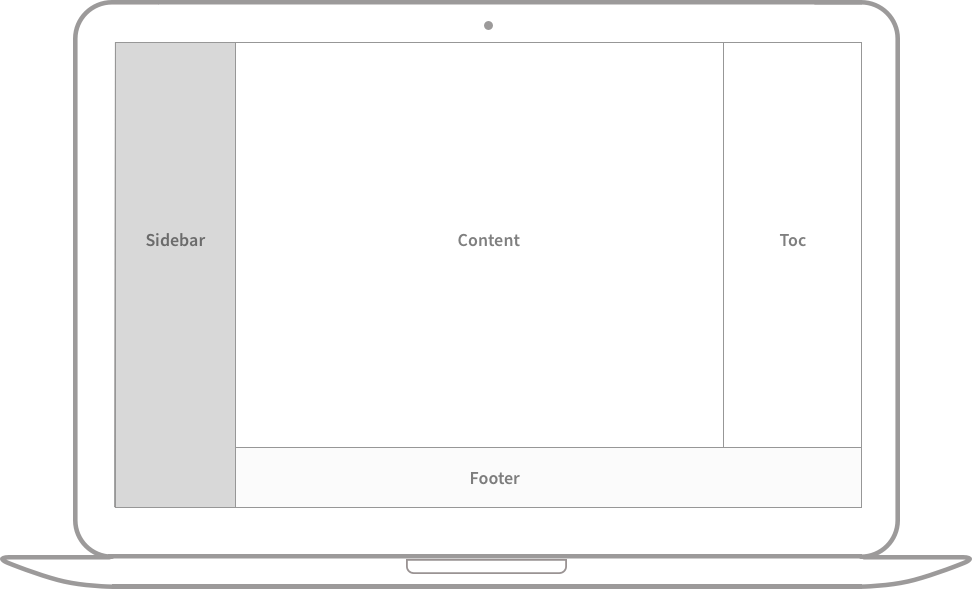
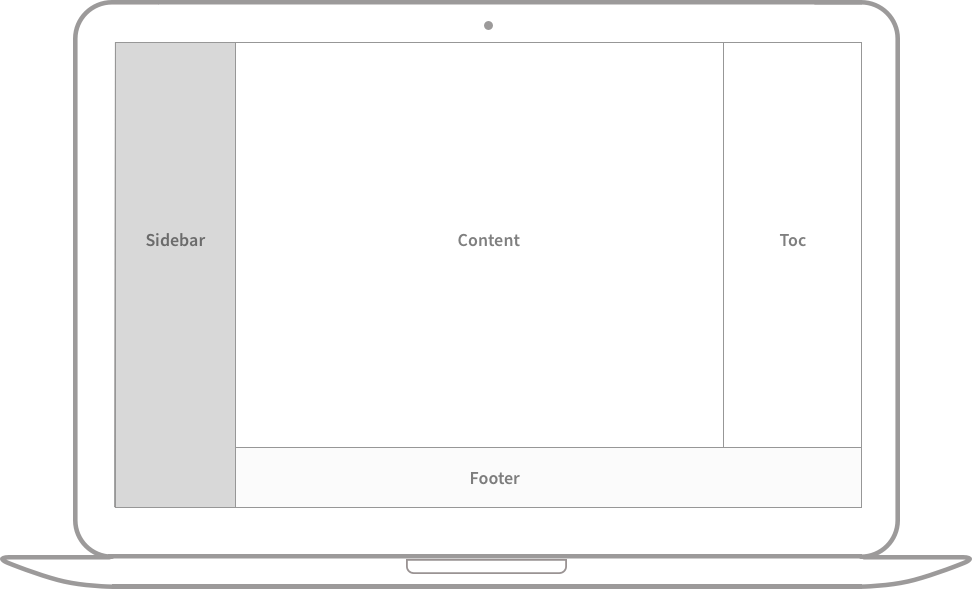
Table of Contents
By default, the Table of Contents (TOC) is displayed on the right panel of the post. If you want to turn it off globally, go to _config.yml and set the value of variable toc to false. If you want to turn off TOC for a specific post, add the following to the post’s Front Matter:
1
2
3
---
toc: false
---
Comments
The global switch of comments is defined by variable comments.active in the file _config.yml. After selecting a comment system for this variable, comments will be turned on for all posts.
If you want to close the comment for a specific post, add the following to the Front Matter of the post:
1
2
3
---
comments: false
---
Mathematics
For website performance reasons, the mathematical feature won’t be loaded by default. But it can be enabled by:
1
2
3
---
math: true
---
Mermaid
Mermaid is a great diagrams generation tool. To enable it on your post, add the following to the YAML block:
1
2
3
---
mermaid: true
---
Then you can use it like other markdown languages: surround the graph code with ```mermaid and ```.
Images
Caption
Add italics to the next line of an image,then it will become the caption and appear at the bottom of the image:
1
2

_Image Caption_
Size
In order to prevent the page content layout from shifting when the image is loaded, we should set the width and height for each image.
1
{: width="700" height="400" }
For an SVG, you have to at least specify its width, otherwise it won’t be rendered.
Starting from Chirpy v5.0.0, height and width support abbreviations (height → h, width → w). The following example has the same effect as the above:
1
{: w="700" h="400" }
Position
By default, the image is centered, but you can specify the position by using one of the classes normal, left, and right.
Once the position is specified, the image caption should not be added.
-
Normal position
Image will be left aligned in below sample:
1
{: .normal }
-
Float to the left
1
{: .left }
-
Float to the right
1
{: .right }
Dark/Light mode
You can make images follow theme preferences in dark/light mode. This requires you to prepare two images, one for dark mode and one for light mode, and then assign them a specific class (dark or light):
1
2
{: .light }
{: .dark }
Shadow
The screenshots of the program window can be considered to show the shadow effect:
1
{: .shadow }
CDN URL
If you host the images on the CDN, you can save the time of repeatedly writing the CDN URL by assigning the variable img_cdn of _config.yml file:
1
img_cdn: https://cdn.com
Once img_cdn is assigned, the CDN URL will be added to the path of all images (images of site avatar and posts) starting with /.
For instance, when using images:
1

The parsing result will automatically add the CDN prefix https://cdn.com before the image path:
1
<img src="https://cdn.com/path/to/flower.png" alt="The flower">
Image Path
When a post contains many images, it will be a time-consuming task to repeatedly define the path of the images. To solve this, we can define this path in the YAML block of the post:
1
2
3
---
img_path: /img/path/
---
And then, the image source of Markdown can write the file name directly:
1

The output will be:
1
<img src="/img/path/flower.png" alt="The flower">
Preview Image
If you want to add an image at the top of the post, please provide an image with a resolution of 1200 x 630. Please note that if the image aspect ratio does not meet 1.91 : 1, the image will be scaled and cropped.
Knowing these prerequisites, you can start setting the image’s attribute:
1
2
3
4
5
---
image:
path: /path/to/image
alt: image alternative text
---
Note that the img_path can also be passed to the preview image, that is, when it has been set, the attribute path only needs the image file name.
For simple use, you can also just use image to define the path.
1
2
3
---
image: /path/to/image
---
LQIP
For preview images:
1
2
3
4
---
image:
lqip: /path/to/lqip-file # or base64 URI
---
You can observe LQIP in the preview image of post Text and Typography.
For normal images:
1
{: lqip="/path/to/lqip-file" }
Pinned Posts
You can pin one or more posts to the top of the home page, and the fixed posts are sorted in reverse order according to their release date. Enable by:
1
2
3
---
pin: true
---
Prompts
There are several types of prompts: tip, info, warning, and danger. They can be generated by adding the class prompt-{type} to the blockquote. For example, define a prompt of type info as follows:
1
2
> Example line for prompt.
{: .prompt-info }
Syntax
Inline Code
1
`inline code part`
Filepath Highlight
1
`/path/to/a/file.extend`{: .filepath}
Code Block
Markdown symbols ``` can easily create a code block as follows:
1
2
3
```
This is a plaintext code snippet.
```
Specifying Language
Using ```{language} you will get a code block with syntax highlight:
1
2
3
```yaml
key: value
```
The Jekyll tag
{% highlight %}is not compatible with this theme.
Line Number
By default, all languages except plaintext, console, and terminal will display line numbers. When you want to hide the line number of a code block, add the class nolineno to it:
1
2
3
4
```shell
echo 'No more line numbers!'
```
{: .nolineno }
Specifying the Filename
You may have noticed that the code language will be displayed at the top of the code block. If you want to replace it with the file name, you can add the attribute file to achieve this:
1
2
3
4
```shell
# content
```
{: file="path/to/file" }
Liquid Codes
If you want to display the Liquid snippet, surround the liquid code with {% raw %} and {% endraw %}:
1
2
3
4
5
6
7
{% raw %}
```liquid
{% if product.title contains 'Pack' %}
This product's title contains the word Pack.
{% endif %}
```
{% endraw %}
Or adding render_with_liquid: false (Requires Jekyll 4.0 or higher) to the post’s YAML block.
Videos
You can embed a video with the following syntax:
1
{% include embed/{Platform}.html id='{ID}' %}
Where Platform is the lowercase of the platform name, and ID is the video ID.
The following table shows how to get the two parameters we need in a given video URL, and you can also know the currently supported video platforms.
| Video URL | Platform | ID |
|---|---|---|
| https://www.youtube.com/watch?v=H-B46URT4mg | youtube |
H-B46URT4mg |
| https://www.twitch.tv/videos/1634779211 | twitch |
1634779211 |
Learn More
For more knowledge about Jekyll posts, visit the Jekyll Docs: Posts.